Så fixar du snygga Ikoner på din hemsida med Font Awesome (gratis)
I det här inlägget visar jag hur du lägger in snygga ikoner på din webbplats med hjälp av Font Awesome.
Font Awesome kan kanske enklast beskrivas som ett typsnitt där bokstäverna är ersatta med ikoner.
Ungefär som i Wingdings. Genom att inkludera Font Awesome på din hemsida så får du tillgång till en uppsjö av ikoner som du kan använda fritt.
Exempel på några av alla ikoner i Font Awesome.
-
Inbyggt stöd
Vi börjar med att kolla om ditt tema redan använder Font Awesome. Många moderna teman har det inbyggt redan från start. Vi börjar med att lägga in lite kod på hemsidan och se om en ikon dyker upp. Om det inte fungerar så kan vi lägga in ett plugin som sköter den biten åt oss.
A. Kopiera denna kod:
<i class="fa fa-camera-retro"></i>B. Klistra in koden i “Text”-läget på ditt inlägg eller din sida och spara.
C. Nu bör en kamera ikon
dykt upp där du klistrade in koden. Ser du ikonen så är det bara att börja experimentera. Du kan se alla ikoner på Font Awesomes hemsida. För att få upp koden för en specifik ikon behöver du bara klicka på den i listan.
D. Vill du ha en annan storlek på ikonen så kan du lägga till någon av de inbyggda CSS-klasserna. T.ex
fa-lgellerfa-2x. Koden för kameraikonen blir då så här:
<i class="fa fa-camera-retro fa-lg"></i>
Vill du ha ännu större storlek så kan du använda t.ex:
<i class="fa fa-camera-retro fa-4x"></i>
De storlekar som finns är:fa-lg fa-2x fa-3x fa-4x fa-5x.
Sedan kan du naturligtvis ändra storleken med CSSfont-sizeockså, eftersom det är en vanlig font. 🙂 -
Använd ett tillägg
Ser du ingen ikon beror det troligtvis på att ditt tema inte har stöd för Font Awesome. Men som tur är finns det flera tillägg som kan hjälpa till här.
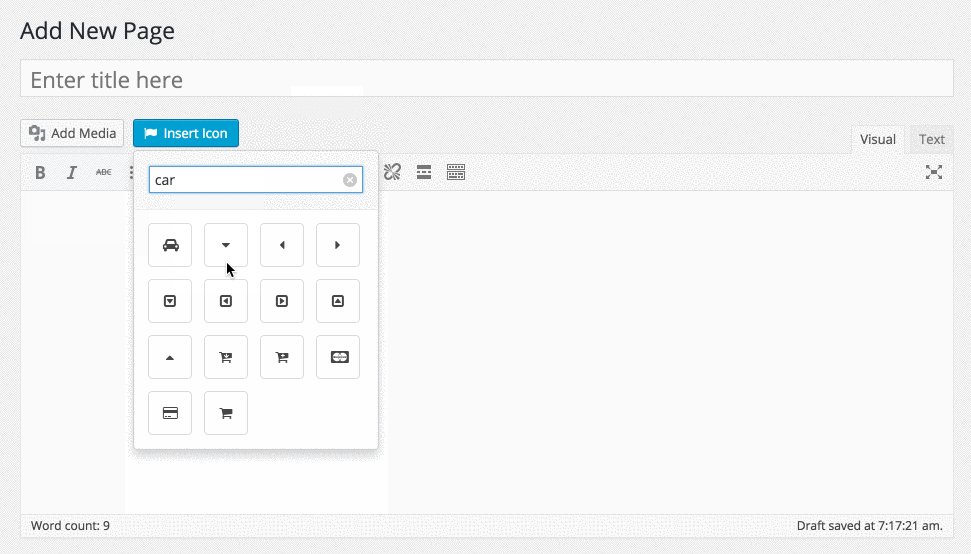
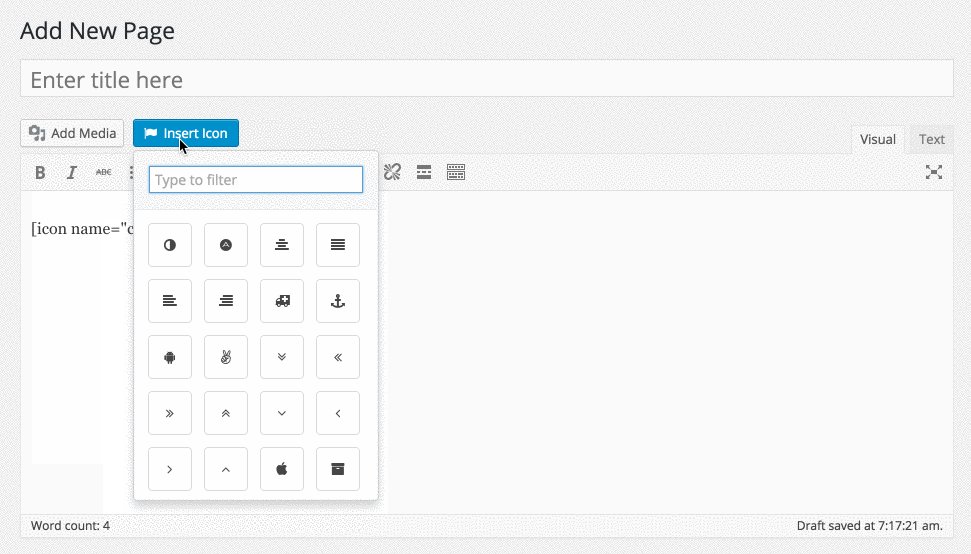
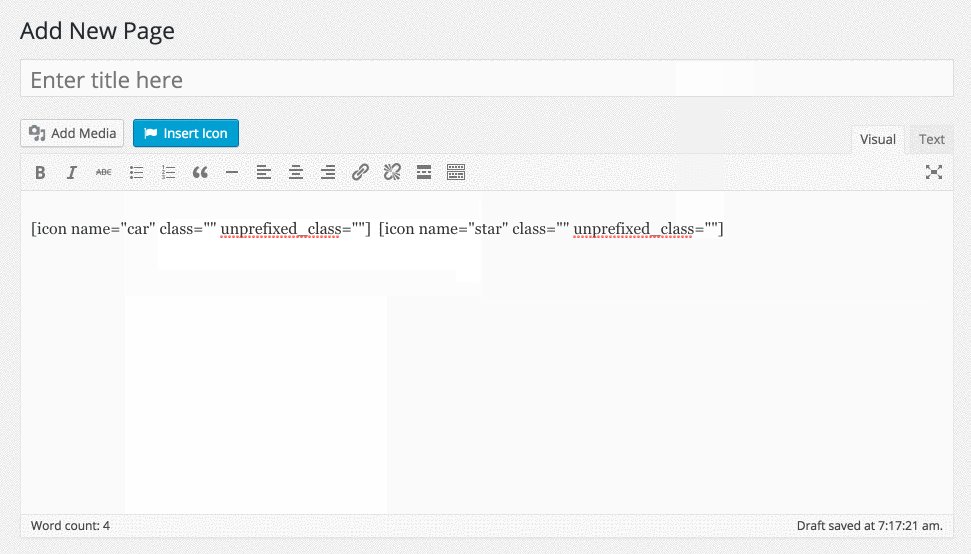
Det som jag själv brukar använda heter Better Font Awesome och förutom att inkludera själva typsnittet så lägger den även till en behändig knapp i WordPress-editorn som du kan använda. I tilläggets inställningsmeny kan du välja vilken version du vill använda och även en liten lathund. När du installerat tillägget så kan du använda koden från Font Awesomes hemsida precis som ovan, eller så kan du använda pluginets egna shortcodes. Hur du hittar dessa hittar du i tilläggets meny efter att du installerat det.
Åsa Hildingsson